« 「イース フェルガナの誓い」6月発売 | メイン | G社の筆記試験の結果が…… »
2005年03月17日
PukiWikiの見出し
春休み(一応)ということもあって、ちょっと研究の手を休めて研究室のWebサイトの更新作業などを行っています。そんな暇があるなら就活しろって気もしますが、まあ気分転換ということで。今までは研究室のメンバー紹介とアクセス方法ぐらいでほとんどコンテンツがなかったので徐々に増やしています。
それはいいとして、気になることが一つ。
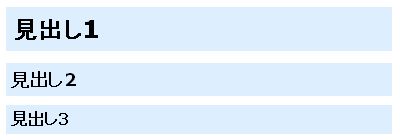
PukiWikiのデフォルトの設定だと、見出しの違いが分かりにくいのです。これは見出しに使っている</h2>や</h3>といったタグがスタイルシートで同じデザインに設定されているためです(文字サイズは変わりますが)。
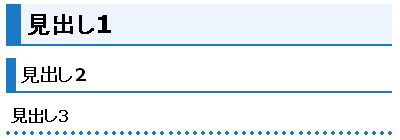
そこでこんな感じに3段階の見出しに違いが出るようにしてみました。参考までにCSSのソースは以下の通りです。
h2
{
background-color: #EEF5FF;
padding: 5px;
border-width: 0px 0px 2px 15px;
border-style: solid;
border-color: #1C79C6;
}
h3
{
background-color: transparent;
padding: 5px;
border-width: 0px 0px 2px 10px;
border-style: solid;
border-color: #1C79C6;
}
h4
{
background-color: transparent;
padding: 5px;
border-width: 0px 0px 4px 0px;
border-style: dotted;;
border-color: #1C79C6;
}
投稿者 sai : 2005年03月17日 01:20